
Webkit function of 'Safari 16 Beta' has been updated, and web push function for macOS has been added. - GIGAZINE

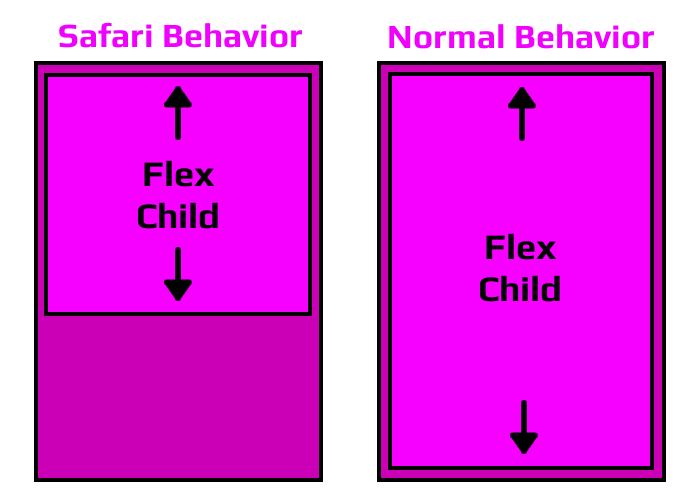
Preflight breaks max-height image in flexbox in Safari · Issue #9638 · tailwindlabs/tailwindcss · GitHub

Preflight breaks max-height image in flexbox in Safari · Issue #9638 · tailwindlabs/tailwindcss · GitHub